Agile and visual collaboration tool
-
Simone Rossi
- 13 Oct, 2022
- 02 Mins read

In the Scrum framework, the Product Owner is a role (or better, an accountability) that has the primary responsibility to maximize the value delivered by the product. He is the interface between the Stakeholders and the Developers: he needs to translate the Stakeholders ideas and requirements, into items that are actionable by the Developers. There are many ways to do so:
- you may begin by preparing a roadmap
- then you can create a flowchart
- afterwards, you write user stories
- and if you are capable, you may even design some mock-ups
However, the thing I like the most, is to use a Visual Collaboration Tool. These are on-line tools that work like a whiteboard: you can write, create flowcharts, paste images, link things, create notes and many more (and advanced features).
My task - as Product Owner - was to help the creation of the Hackersgen Event website page, using an iterative and incremental approach:
- the first iteration was used to create a simple landing page, to make users aware of the event
- the second step was to allow the registration to the event, and select one of the learning paths available
- the last step - still to be done - will be to create a survey for the participants to the event
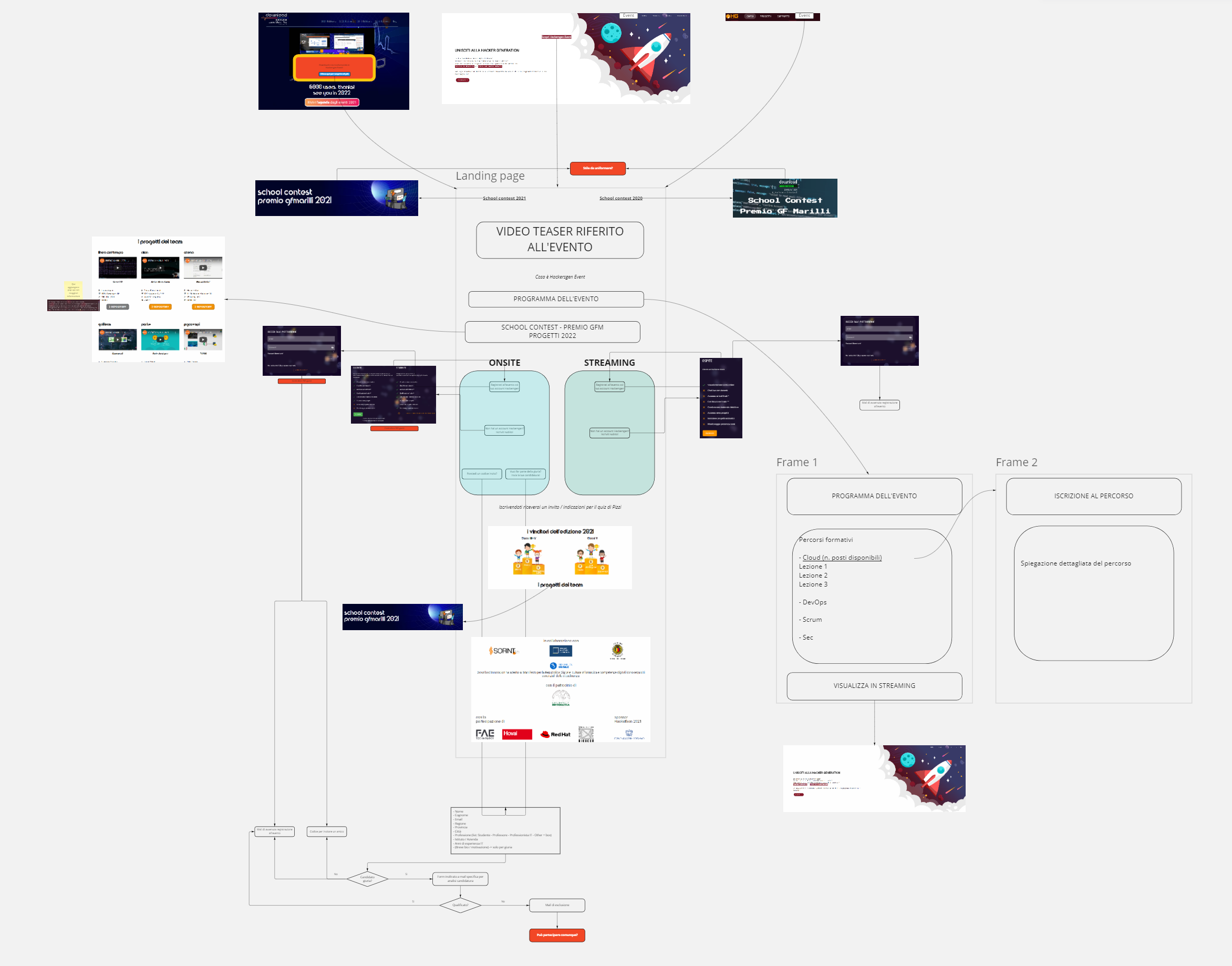
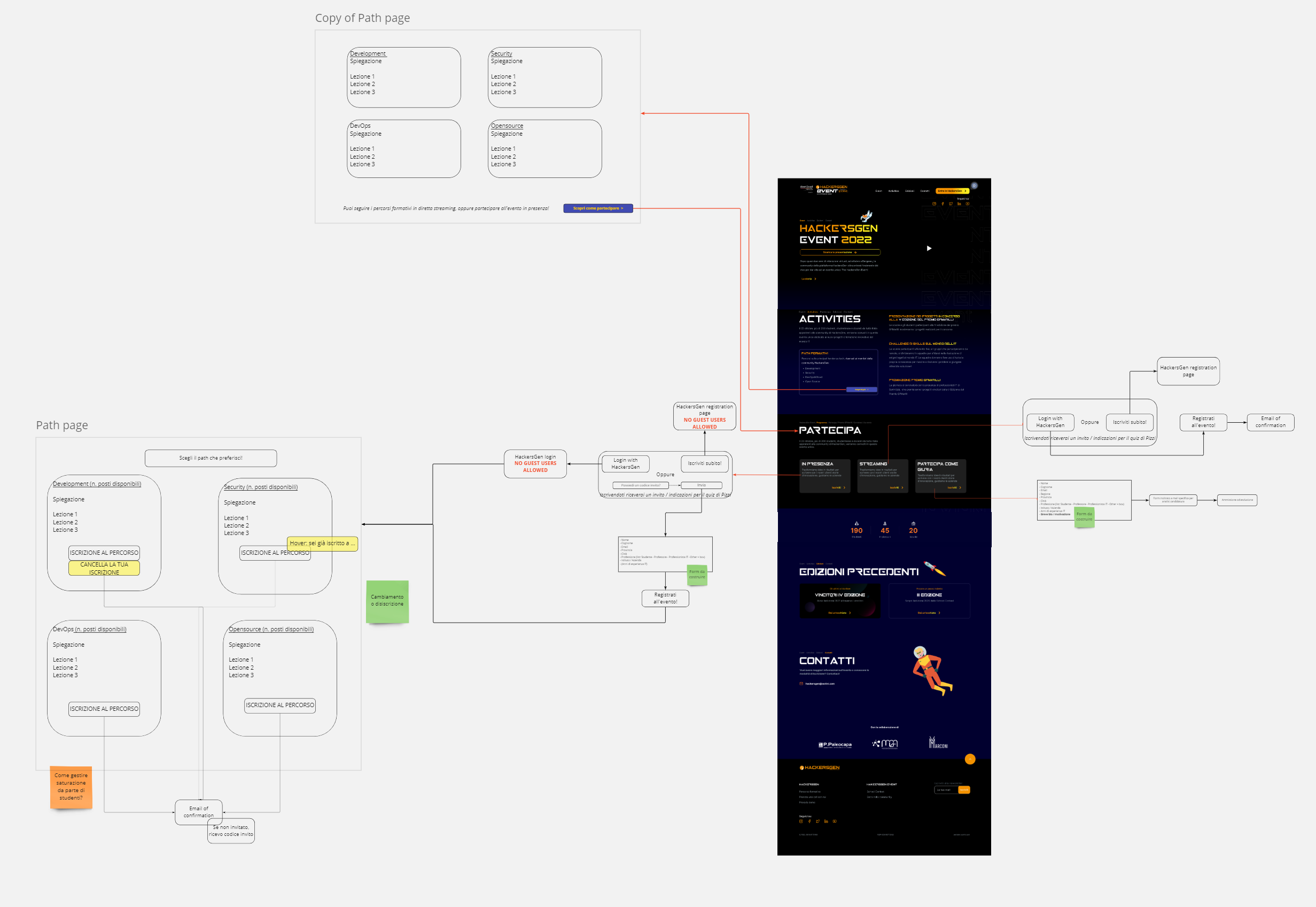
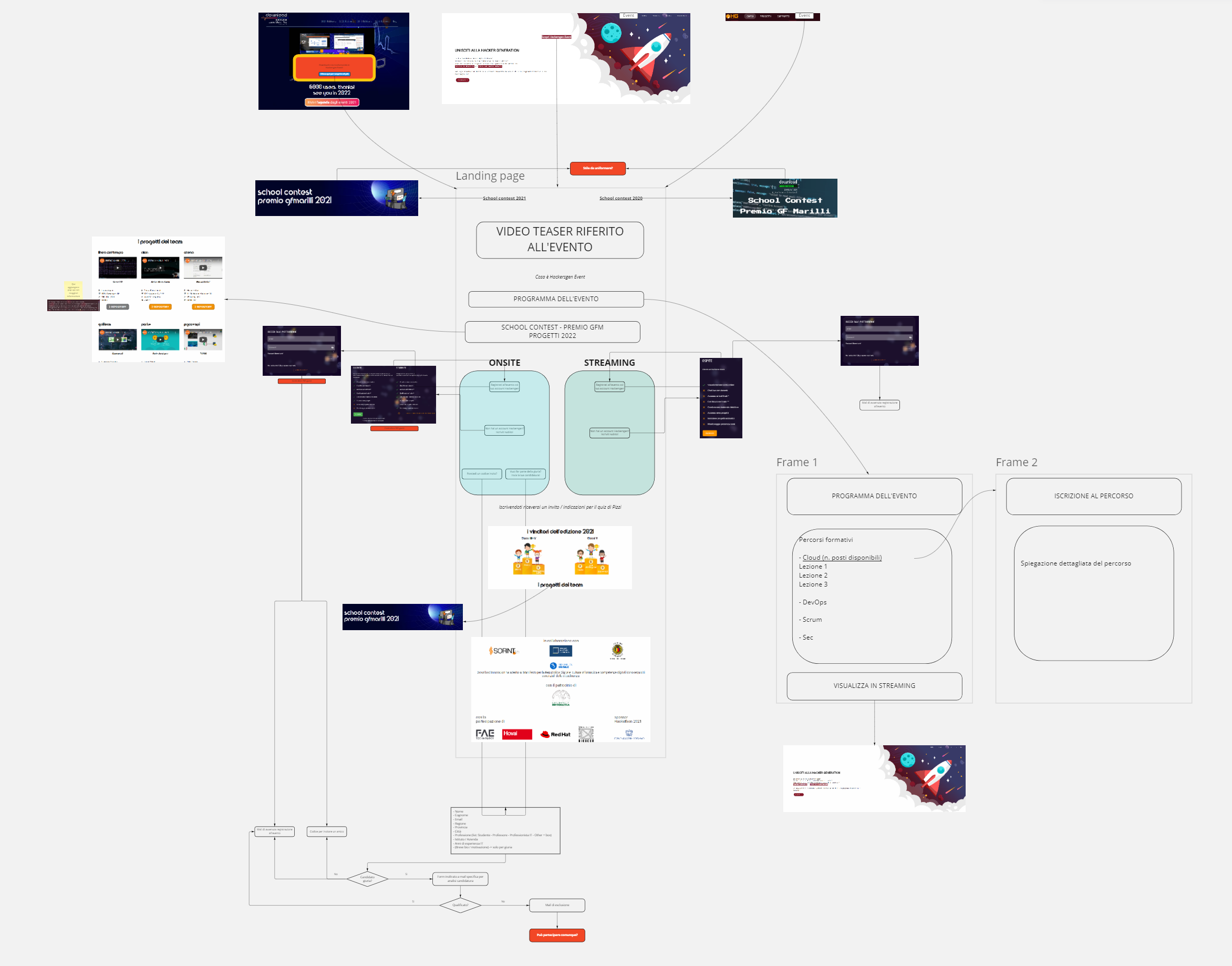
So, how does this relates to a Visual Collaboration Tool? Well, there is a reason why I studied Engineering and not Design! :D I didn't even try to do use a tool such as those provided by Adobe (Figma now being one of those), instead I relied on Miro, one of the many Visual Collaboration Tools existing on the Internet.
I gathered requirements from the Stakeholders, I took screenshots from previous websites (Download Innovation, Hackersgen Platform etc.), and linked them to show the actions required. I used also flowchart shapes (terminators, decision blocks etc.).

This of course has not been a one-way only process: I showed this to the Stakeholders to gather their feedback, but also to the Developers to understand the feasibility. The file was accessible and editable by the whole Team, and anyone could give his/her contribution.
So, whenever you are stuck with a hard problem - as a Product Owner or as any person that wants to build anything new - try to think visually, but don't go too much into detail, otherwise you may get lost.







![Clean Code: L’Economia dei Commenti [4/12]](/uploads/Clean_Code4_of_12_SORINT_lab_b2c605d6bf.png)