Font vs Typeface: un breve viaggio nella tipografia
-
Simone Cavallini
- 23 Jan, 2023
- 03 Mins read

I font e i typeface sono termini spesso usati in modo intercambiabile, ma in realtà ci sono delle differenze importanti tra i due. In questo articolo esploreremo cosa sono i font e i typeface, le principali differenze tra di loro e come riconoscere i vari tipi di typeface. Inoltre, vedremo perché è importante scegliere il giusto typeface per un progetto.
Cosa sono i font e i typeface?
I font sono un insieme di caratteri tipografici progettati per essere utilizzati in un determinato formato, come il carattere Times New Roman per il formato di testo di un documento word o Arial per il formato web. I font contengono le informazioni su come il carattere deve essere visualizzato, come la dimensione, lo spessore del tratto, l'inclinazione e così via.
I typeface, invece, sono un insieme di caratteri tipografici progettati per essere utilizzati insieme per creare una famiglia di font. Ad esempio, Times New Roman è un typeface che include diverse varianti come Times New Roman Regular, Times New Roman Bold e Times New Roman Italic.
“La principale differenza tra font e typeface è che i font sono un singolo set di caratteri tipografici, mentre i typeface sono un insieme di font che condividono caratteristiche stilistiche simili.”
Come riconoscere i vari tipi di font:
I font possono essere suddivisi in diverse categorie in base alle loro caratteristiche:
- I font slab serif sono caratterizzati da "piedini" più spessi rispetto ai font serif tradizionali. Sono spesso utilizzati per i progetti di design, come i loghi e i titoli.

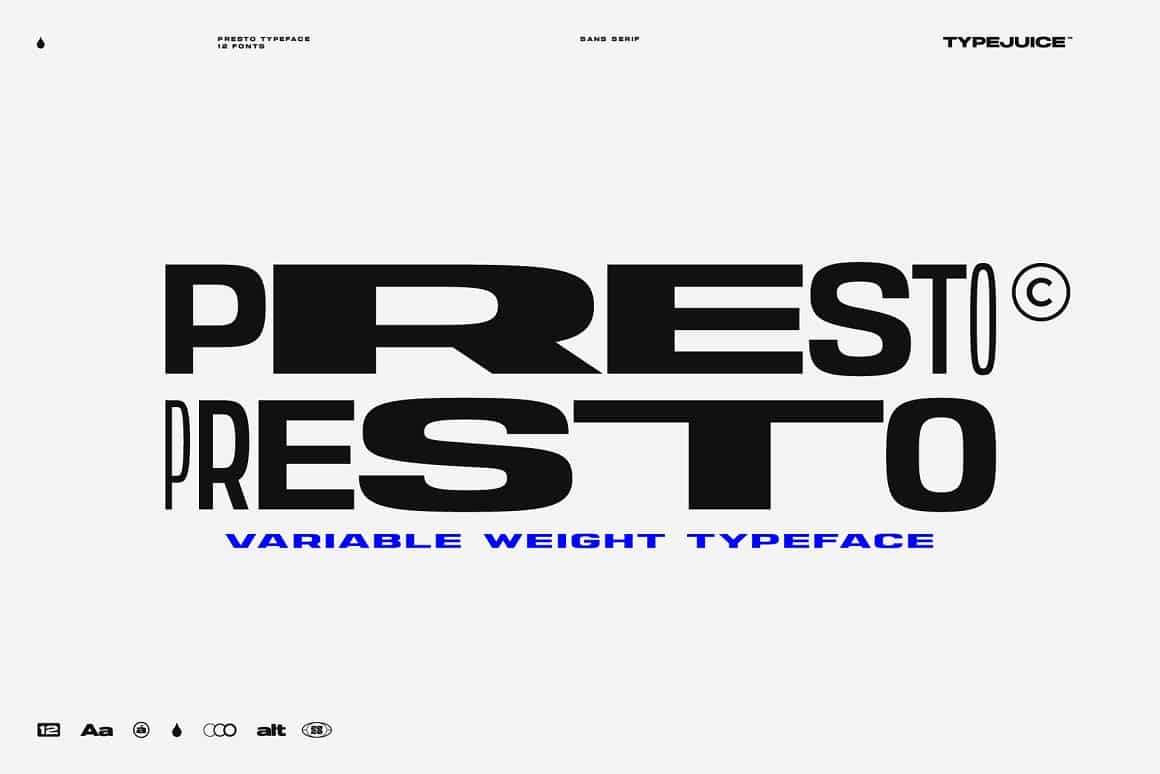
- I font variable sono una nuova tipologia di font che permette di modificare la dimensione, lo spessore e l'inclinazione dei caratteri in modo dinamico. Questo rende possibile creare effetti visivi unici e adattare il font alle esigenze del progetto.

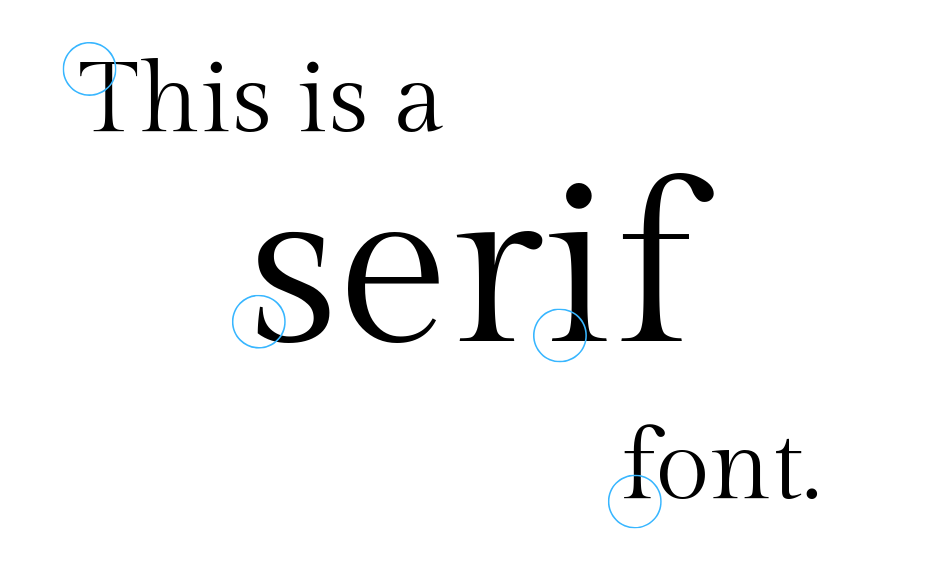
- I font serif sono caratterizzati da piccole linee o "piedini" alla fine dei tratti dei caratteri. Sono spesso utilizzati per i testi scritti a mano o stampati, come i libri e i giornali.

- I font sans-serif non hanno "piedini" alla fine dei tratti dei caratteri. Sono spesso utilizzati per i testi digitali, come i siti web e le interfacce utente.

- I font script sono progettati per imitare la scrittura a mano e sono spesso utilizzati per i progetti artistici e creativi.

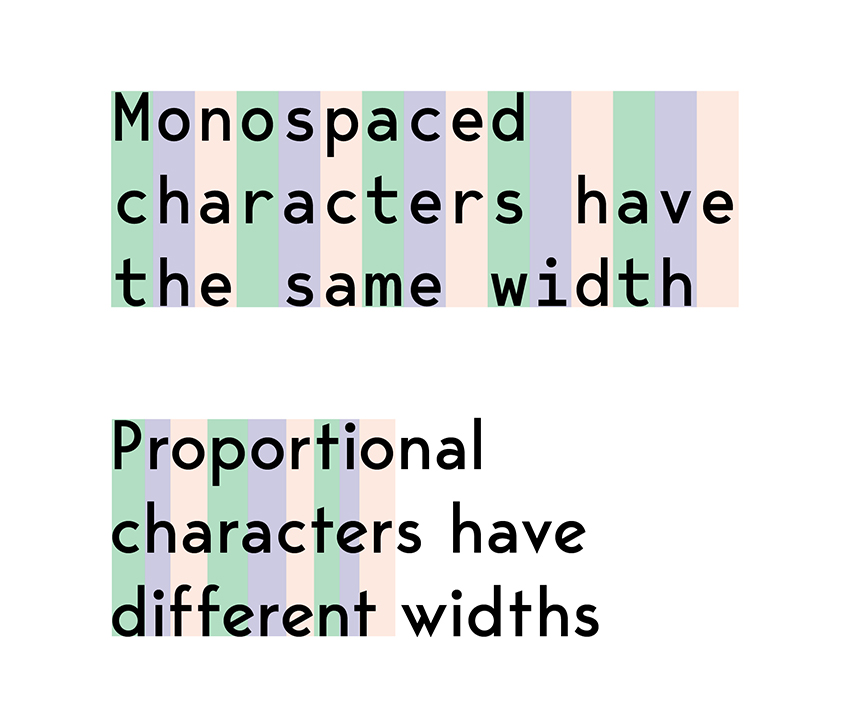
- I font monospace hanno tutti gli stessi spaziatura tra i caratteri, il che li rende utili per la programmazione e la creazione di tabelle.

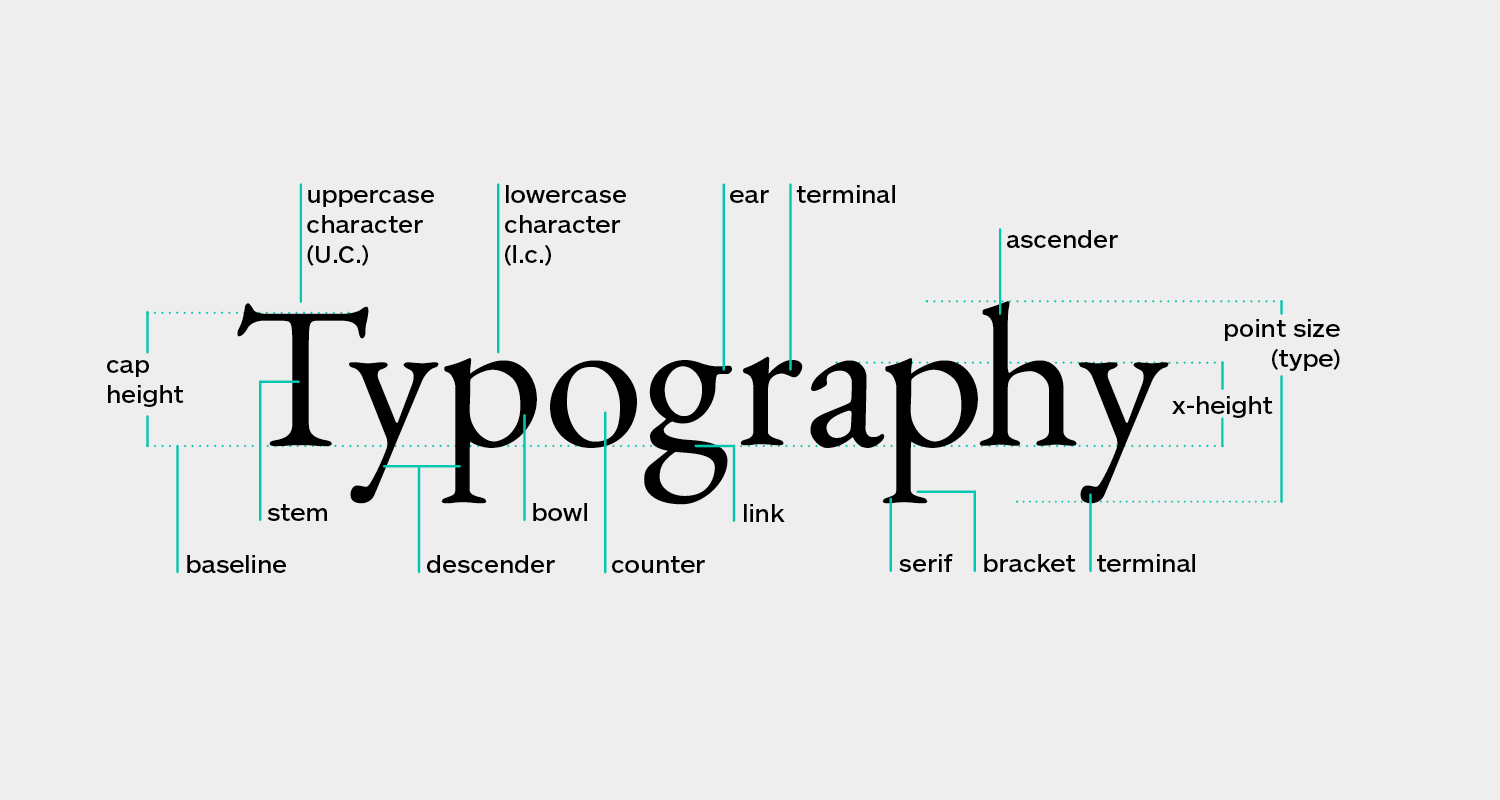
Anatomia di un font
L'anatomia dei font descrive i vari elementi che compongono un carattere tipografico. I principali elementi dell'anatomia di un font sono:
- La parte superiore, chiamata "ascendente", che si estende al di sopra della linea di base.
- La parte inferiore, chiamata "discendente", che si estende al di sotto della linea di base.
- La linea di base, che è la linea orizzontale su cui si posizionano la maggior parte dei caratteri.
- Il "punto di altezza", che è la distanza tra la linea di base e la parte superiore del carattere.
- Il "punto di interlinea", che è la distanza tra la linea di base di un carattere e la linea di base successiva.
- La "corsiva", che descrive la inclinazione del carattere rispetto alla linea di base.
- Il "piede", che è la parte inferiore di una lettera come g, j, y, p, q.
- La "coda", che è la parte inferiore di una lettera come a, c, e, o, u.
- Il "tronco" o "verga", che è la parte principale verticale di una lettera come a, b, d, h, i.
- La "terminazione" è la parte finale di una lettera come c, e, g, s.

La scelta del giusto typeface è importante perché può avere un impatto significativo sul modo in cui il progetto viene percepito dal pubblico. Il typeface giusto può aiutare a comunicare il tono e il messaggio del progetto, mentre un typeface inappropriato può distrarre o confondere il pubblico. E' importante percio' conoscere l'anatomia dei font e le varie opzioni disponibili cosi da creare impostazioni tipografiche efficaci scegliendo font adatti ai propri progetti.